
In this post, I will show you how to disable right click on Blogger websites.
Step by step with screenshots.
In fact, this process has helped me to disable right-click on any webpage, not just Blogger.
You just need to follow these simple 5 steps to do this.
Let’s get started.
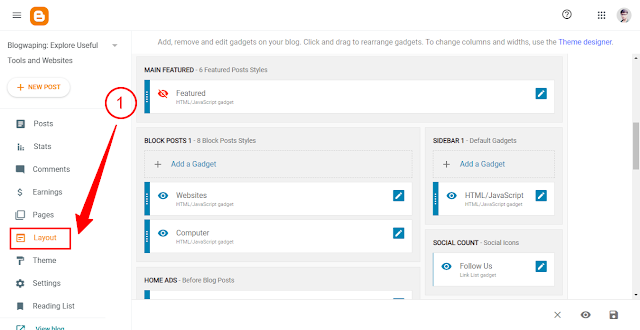
- Step 1: Go to the layout section from the Blogger dashboard
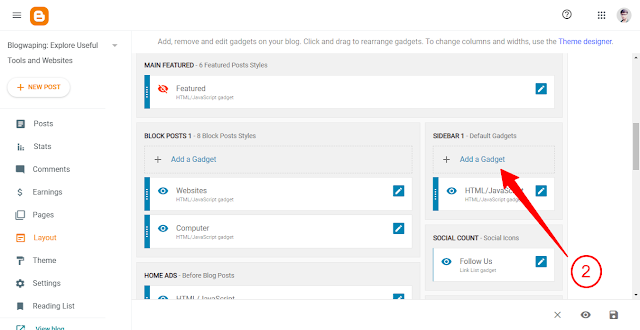
- Step 2: Click on “Add a Gadget”
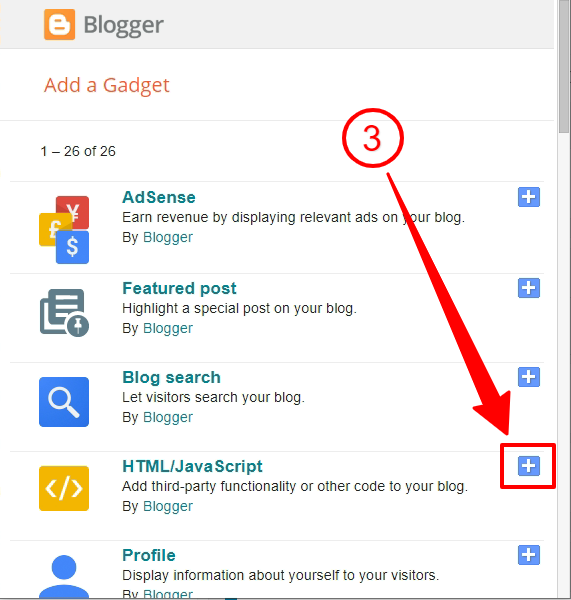
- Step 3: Select the “HTML/JavaScript” option
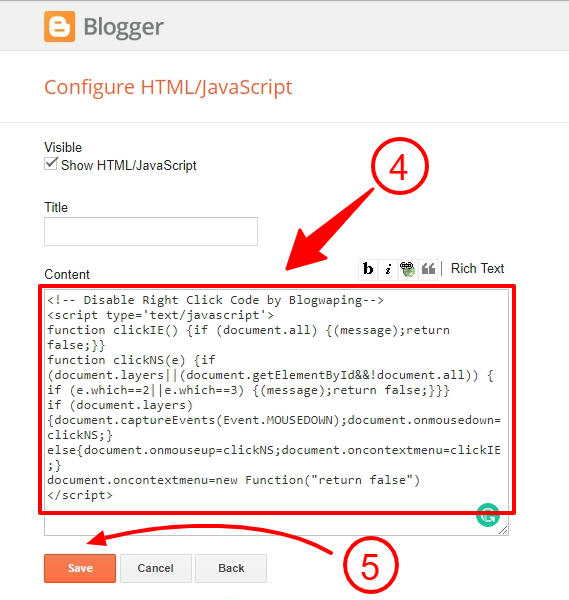
- Step 4: Copy the code and paste it into the content box
- Step 5: Click on Save, done!
Step 1: Go to the layout section from the Blogger dashboard
At first, login to your Blogger account and go to the Layout section from your dashboard.

Step 2: Click on any “Add a Gadget”
Then, simply click on any Add a Gadget button from the right sidebar.

Step 3: Select the “HTML/JavaScript” option
Click the plus button to the right of the HTML/JavaScript.

Step 4: Copy the code and paste it into the content box
Then, copy the provided code and paste it into the Content text box.
Step 5: Click on Save, done!
Now, just click the save button, you are done!

Now, I want to know from you.
Is this process helpful to disable the right click on web pages?
Or, do you have a better option to disable it?
Either Way, leave a quick comment right now!
You can also check this to disable text selection on Blogger websites.

Thank You For This Information
ReplyDeleteGreate Post! Thank you for making this process so simple to understand with the images.
ReplyDeleteThank you 🤟
ReplyDeleteexcellent post .. just what i was looking for on my Blogger.. thanx much
ReplyDeleteExcellent Thank you so much
ReplyDeletePost a Comment