
In this post, I will show you how to disable text selection in Blogger website.
Step by step guide with screenshots.
This process really helped me to disable text selection on any webpage, not just Blogger.
Just follow these simple 5 steps to disable the text selection.
Let’s do it.
- Step 1: Login to Blogger and go to layout section
- Step 2: Click on “Add a Gadget” option
- Step 3: Select the “HTML/JavaScript” gadget
- Step 4: Copy and paste the code from here
- Step 5: Save the code, done!
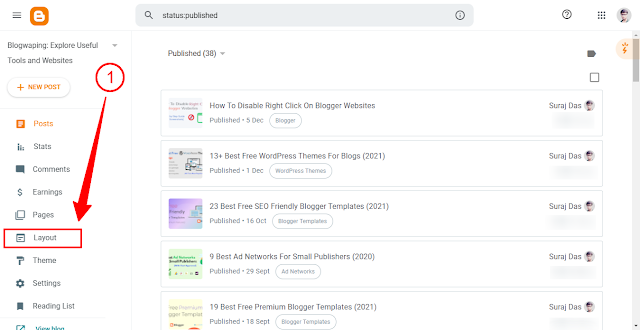
Step 1: Login to Blogger and go to layout section
Go to your Blogger account and click the Layout section.

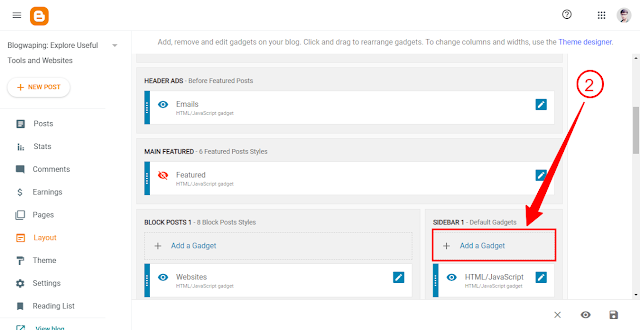
Step 2: Click on “Add a Gadget” option
Then, click the Add a Gadget button from the right sidebar.

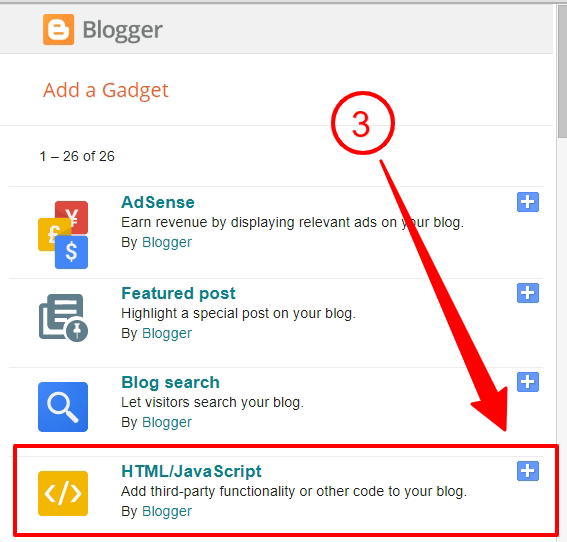
Step 3: Select the “HTML/JavaScript” gadget
Choose the HTML/JavaScript option from the plus button on the right side.

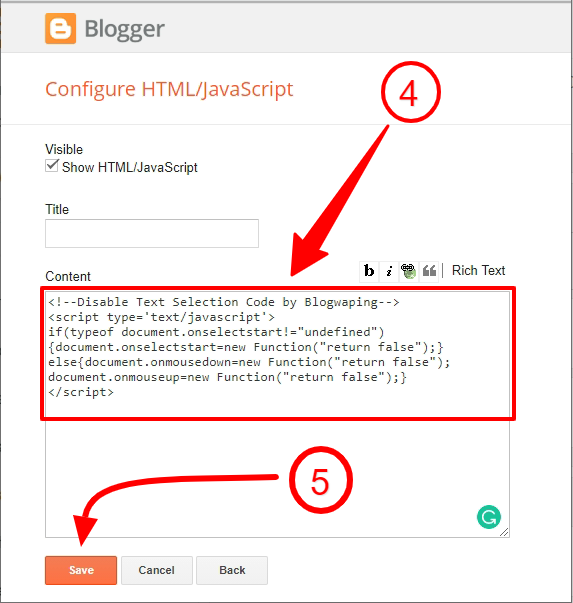
Step 4: Copy and paste the code from here
Now, copy the code from here and paste it into the content box.
Step 5: Save the code, done!
Finally, click the save button, You’re done!

alert-info However, you can paste this code directly into the Blogger theme code. And, this code will do the same work.
I’m sure these steps will help you to disable text selection from any HTML website.
Now, I want to hear from you.
Is this process really help you to disable text selection on Blogger web pages?
Or, do you have a better process to disable it?
Anyway, let me know by leaving a quick comment right now.
You can also check out this article to disable right click on Blogger web pages.

it is help me
ReplyDeletePost a Comment